I have been working on the Fedora Cloud front page as part of the Fedora Website Revamp project for the past few months! Here’s an update on the completed mock-up.
The current version is here on the team’s Gitlab development branch.
The ticket on the Website Design tracker is here.
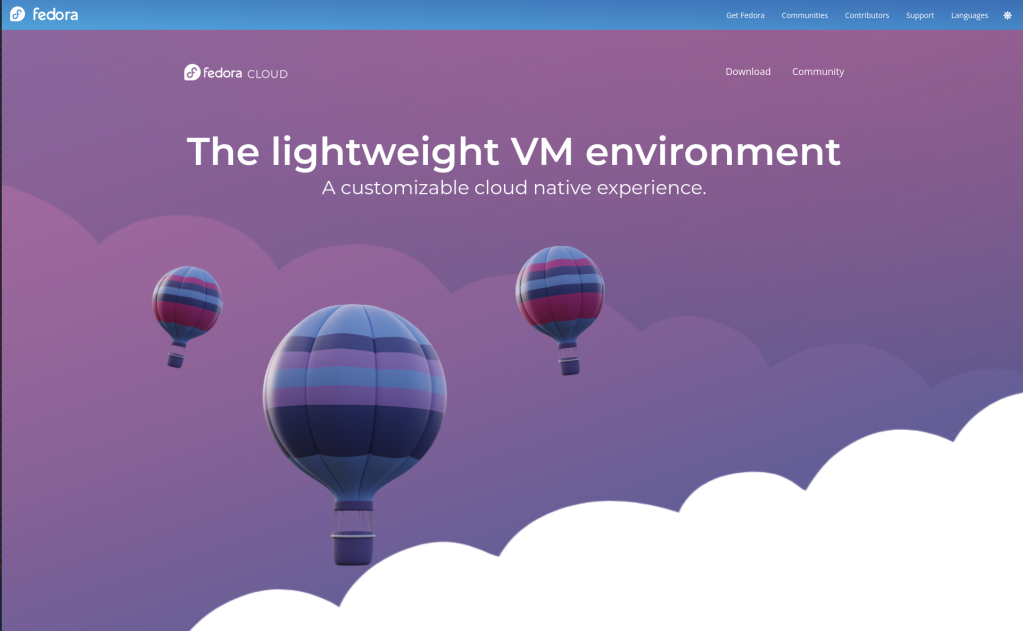
Graphic on the hero area
I wanted to go with an air / space theme as I felt it went well with what Cloud was looking to portray.
The concept I ended up going for was the hot air balloon. It steers away from the space / rocket theme cloud providers usually display.
I rendered hot air balloons in Blender on a transparent background and added them to a cloud cut-out. The tutorial I followed for the balloons was in a cartoon style, but I am happy with how it came out.
Below is the initial draft within the CMS the Websites and Apps team are using to update the assets:
I used the orange feature colour as a placeholder. Looking at the Fedora Cloud logo, you can see it is grey:
I think using grey as the feature colour might not have a strong visual impact, so I went with the cooler tones in the Fedora palette to somewhat match. I went with purple and a hint of pink that suits the page / concept quite well.
Why Fedora Cloud?
For this section, I used the documentation currently available and the information I got while interviewing stakeholders.
Endorsed Partners of Fedora Cloud
I chose Endorsed Partners as the stakeholders did not want to use Featured Providers. It is open to change as I am unsure what describes the relationship best. At the moment, I have AWS, Google Cloud and Vagrant.

Built by You
This section appears across all the edition pages and reflects the relevant information / what was available on the docs page for the Fedora Cloud WG.
This project will hopefully be live soon on getfedora.org. More updates on other edition pages will be posted soon!